卒園アルバム制作のヒント
BLOG Archive
- 卒園アルバムTOP
- 卒園アルバム制作のヒント
- デザインは「シンプル7+ポップ3」がおススメです
2021.9.9
デザインは「シンプル7+ポップ3」がおススメです

アルバムを手作りする醍醐味、それは「デザイン」に悩むことではないでしょうか。
なかなか案が浮かばずに自己嫌悪に陥ったり、web検索で片っ端から参考例を見たり、そんな苦労の先に答えがみつかる瞬間は、言葉にならぬ嬉しさがあります。
そして卒園アルバムのデザインの基本は「自由」。例えば…
- 切り抜きを多様して動きのある雰囲気に
- やハートなどの変形枠を使用して賑やかに
- 写真点数を極力少なくしてグラビア風に
など、デザインに制約はなく手作りする卒園アルバムは、制作者の意志を100%投入できます。

ですが、現実は考案に時間を費やす時間もあまりなく、デザイン未経験者であれば、例え自由といっても一考にアイデアが浮かばない…
さらに、あまりに自由に作りすぎて、アルバムを見る園児や保護者から評価されるだろうか…どうすれば、喜んでもらえるだろうか、答えはあるのか?
などの様々な思いが渦巻き、手が動かなくなってしまうことは少なくありません。
そこで今回は、一般的に見やすく、喜ばれるアルバムページを作る方法の一例を、デザイン未経験者の方向けにご紹介します。
キーワードは「シンプルに勝るものはない」です。
こんにちは、キッズドン!の宗川 玲子です。
- デザイン案がまったく浮かばない
- どんなデザインが喜ばれる?
- 未経験だけどデザインできる?
シンプルに勝るものはない
シンプルに制作する方法の紹介の前に、シンプルの大切さを少しだけ触れたいと思います。下のボタンの「+(プラスマーク)」をタップするとご覧いただけます。
ミッフィ

かの有名な「ミッフィ」の生みの親ディック・ブルーナ氏は「シンプルに勝るものはない」と断言しそれを貫き通しました。
シンプルに関する他の語録として2点引用します。
このようにシンプルは人々の心に一番届くデザイン手法であると、強い意志で位置付けています。
iPhone

世界を変えてしまったiphone。これに代表されるApple社の製品は、どれも研ぎ澄まされた「シンプル」の極みを体現しています。創業者であるスティーブジョブズ氏は生前このような言葉を残しています。
シンプルは山をも動かすことができる…というフレーズは大変心に響き、かつ大切にすべき姿勢と痛感します。
代表的な偉人2名を挙げましたが、ピカソの絵画にしても「一本の細い線だけ」で描ききる徹底したシンプルな作品が多く存在します。ピカソの名言として…
“優秀な芸術家は模倣し、偉大な芸術家は盗む”があります。どうかあなたもこのブログの内容や参考になる卒園アルバムデザインを盗んでいってください。
シンプル化のすすめ
つまり、卒園アルバムは、凝った造作や、細かい切り抜きをしなければいけない、といったしがらみはなく、シンプルな背景に、写真そのままを配置するだけでも、アルバムを見る側からすれば魅力的内容にすることができるのです。
さびしくはないか

Webの検索サイトにある「画像検索」で「卒園アルバム」や「卒園アルバム|デザイン」などのキーワードを用いて検索すると、そこに表示されるのは「多量の写真を造作し賑やかな切り抜き中心のアルバム原稿」の数々。
これを見ると「やっぱり卒アルってこうでなくちゃいけないのか…」という感想を持たれるでしょう。でも検索に表示される原稿は、あくまでも「インパクトがあり通常ではここまでの制作は困難」というものが多く、手作りされた卒園アルバム総数の1%にも見合わないでしょう。
この検索結果はデザインのヒントとなることは確かですが、その通りにするべきという観念は全く必要ありません。見る側は「見やすいアルバム」を求めています。それを趣旨にしてシンプルで見やすいアルバム制作を進められてはいかがでしょうか。
簡単なシンプルデザイン

では、実際にシンプルなデザイン方法の一例をご紹介します。
卒園アルバムの原稿を構成する要素は次のとおりです。各項目の「+」マークを選択するとその解説が現れます。
控えめな写真点数
いかにシンプルにといえども、写真点数があまりに多いと、その時点でシンプルの方針が崩れます。理想は1ページ15点ほど、多くて20点が良いでしょう。
また、1枚に写る園児数が多い写真が多ければ多いほど、点数を減らすことをおすすめします。反対に個人での撮影が多い場合は積極的に追加して良いでしょう。
シンプルな背景


背景は写真によってほとんど隠れてしまいます。
そして「背景画」だけを見るととても素敵なのに、写真を掲載すると全然マッチしない…ということが大変多く、出来れば数点の背景候補を選びテストしてみましょう。
模様やイラストが描かれてる背景はを用いる場合、写真と写真の間からその模様などがどう見えるかがポイントです。
例えば冬のイメージで雪だるまの絵があったとします。写真によって顔の部分が隠されてしまうと不自然が生じます。写真点数が少なければ調整は効きますが、多いとこれを回避することができないことから、写真点数と背景の関係性は深いと言えます。
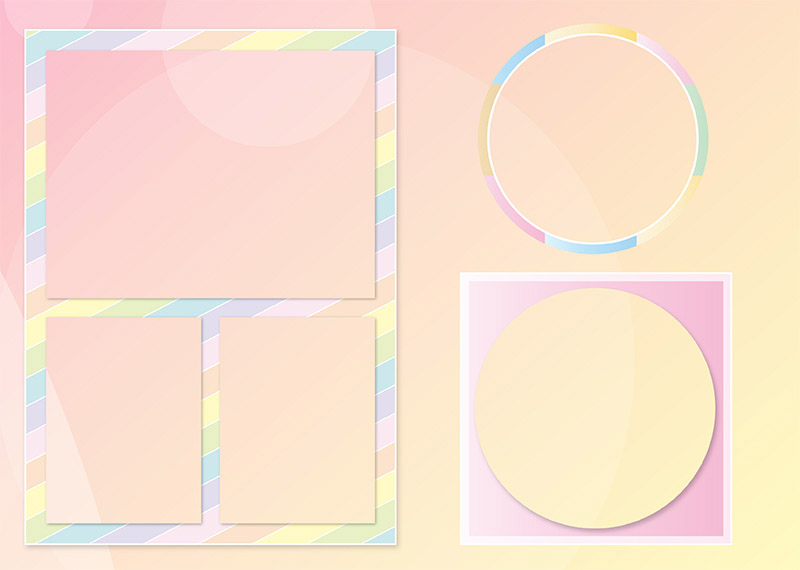
シンプルなフレーム

フーレムはラインの細いものを中心とし、アクセントで対照的な太いラインを用いると効果的でしょう。また直角と角丸をリズムよく交互に配列するとメリハリが生まれます。直角はシャープでかっこいいイメージ、角丸は優しくかわいらしいイメージのため、その写真の雰囲気に合わせて使い分けると効果的です。
コラージュ

コラージュとは複数の写真を境界線なく張り合わせ、それを1枚の「画」として見せることを示します。インスタグラム等で使われますね。この利点は
- 多量の写真を一つの写真として見せることができる
- 同類の写真をまとめることができる
となります。写真点数が多いと、それを囲む「フレーム」数が増加し、煩雑性を生むことがあります。そのフレーム数を削減する一環としてコーラジュを使用します。
また、同類の写真、例えば卒園証書授与のシーンなどは「同じアングル/同じポーズ」が続きます。
これを独立して並べるよりもコラージュにした方が、すっきりとした印象となり、かつインパクトを生むため、アルバムを見る人に効果を与えることができます。
マルとシカク
基本マルとシカクだけで十分魅力的な構成ができます。マルは
- かわいい
- 原稿全体のアクセントとなる
- 他の写真と被っても違和感がない
優れたフレームです。マルという形だけでも目立つことから、色やフレームカラーに華美を避け、シンプルに白一色などが良いでしょう。
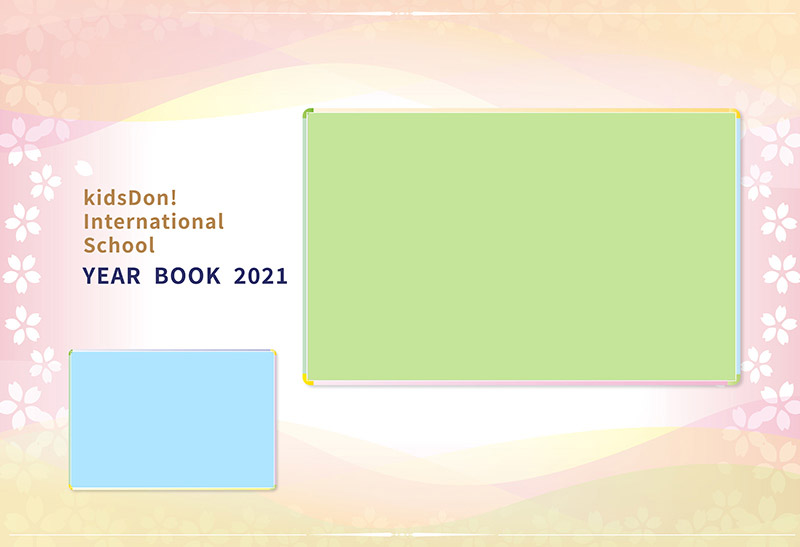
空間

シンプルで最も重要なのが、この空間です。
造作の無い写真の連続した配置は「垂直線」と「水平線」が数多く交差します。
人の目はこの垂直水平に注目する度合いが高く、ここが綺麗かどうかで印象が全く異なります。ポイントは…
ということです。整然と配置されてる場合、美しいと感じますが、空間がバラバラだと、どうも居心地の悪いモヤモヤとした印象を与えてしまいます。
この同間隔でオブジェクトを配置する方法をグリッドデザインと呼び、1ピクセル単位で制御されてるWebサイトデザインなどに代表されます。
ソフトはなんでもOK
これらの要素を使用して実際に制作するのですが、パソコンソフトであればマイクロソフトのWord/Powerpointでも十分ですし、WebオンラインソフトのCanvaでも、あまり時間をかけることなく仕上げることができるでしょう。
でも遊び心が少しは欲しい

シンプルとは対照的なポップな雰囲気なフレームやオブジェクトを添えると、シンプル素材と互いに引き立て合い、効果的です。
ですが、この場合シンプル素材とポップ素材の比率は
くらいが丁度良いでしょう。ポップな素材とは人物のシルエットに沿ってざっくりと型どる「型抜き」や「雲型フレーム」、人物を忠実に切り抜く「切り抜き」などをここでは「ポップ」と称しています。
単体だけでも主張が強いため、使いすぎると、あっという間に雑然とした雰囲気となりますので注意が必要です。
おわりに
今回はシンプルに原稿を制作することをテーマにお話ししました。
ベストなデザイン仕様は「シンプル7+ポップ3」。当社のデザイナーも肝に銘じている黄金比率です。
このシンプルを中心として制作した原稿は、きっとアルバムを見る方々に「綺麗にできてるね〜」とお褒めの言葉をいただくことでしょう。
その時、決して「わたしテクニックがないから写真並べただけなんだよ」とは言わずに「シンプルの構成の方がインパクトがあって見やすいと思ったから」と、堂々と言いきりましょう。
今回も最後までご覧いただきありがとうございます。それでは、また。

キッズドン! 代表 宗川 玲子(そうかわ れいこ)
SNSで情報更新をお知らせします
ブログや、フリー素材の新作、ニュースなどの更新情報を、ツイッターとインスタグラムでお知らせしています。フォローしていただき最新情報をお受け取りください。




