卒園アルバムのつくりかた
BLOG Archive
- 卒園アルバムTOP
- 卒園アルバムのつくりかた
- Canvaでチャレンジ! 卒園アルバム手作り制作-2
2021.9.8
Canvaでチャレンジ! 卒園アルバム手作り制作-2

オンライングラフィックツールCanvaは、卒園アルバム制作にとてもマッチしたソフトです。豊富な素材、押さえられてる機能、そして直感的な操作で制作ができる点など、卒園アルバム制作者の強い味方となります。
尚、Canvaの魅力をくわしく説明した記事があります。
初めてCanvaを知る方はまず、こちらをご覧ください。
こんにちは、卒園アルバム制作メーカーキッズドン!の宗川 玲子です。
連続4回でCanvaの基本的な操作方法を紹介しています。この4回の記事内容を押さえれば、制作者が意図する素晴らしいアルバム原稿がきっと完成するでしょう。
尚、第一回のシリーズを先にご覧になると、より今回の内容の理解が深まると思います。よろしければ下のリンクからご覧ください。
さて「Canvaでチャレンジ! 卒園アルバム手作り制作」の第二回は…
です。具体程なデザインに入る前に押さえておきたい内容をまとめました。尚、第一回の「用紙設定と出力設定編」を先にご覧になると、より今回の内容の理解が深まると思います。よろしければ下のリンクからご覧ください。
用紙設定と出力設定編
リンクカード:「用紙設定と出力設定編」
※Canvaは弊社(卒園アルバム制作メーカー“キッズドン!”)が所有するソフトではございません。お客様からのお問い合わせに対するサポート等は行っていないため、ご利用に際しては個人の責任において実施願います。
※本説明はパソコン画面での操作を基に行なっております。
背景画像の配置
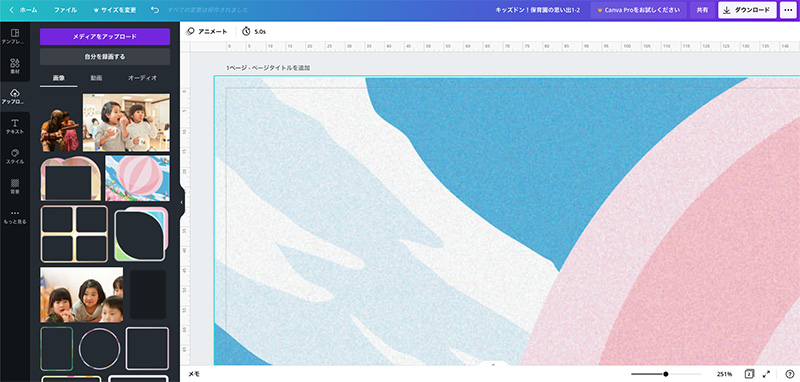
はじめにCanvaにアップロード済みの「背景画」をキャンバス上に配置してみましょう。ちなみにこの背景は…
・用紙設定で入力した「縦幅415×横幅293」の印刷領域に天地左右3mmの塗りたし幅を加えたサイズ
・解像度は300dpi
・キッズドン!アルバム製品の「ハードカバーフルフラットスタンダード」のサイズに準拠
という仕様です。業者から提供されたサイズを基に、Canvaへアップロードの前段階でサイズ調整をしておくと良いでしょう。(もちろんCanva上でもサイズ調整は可能です)
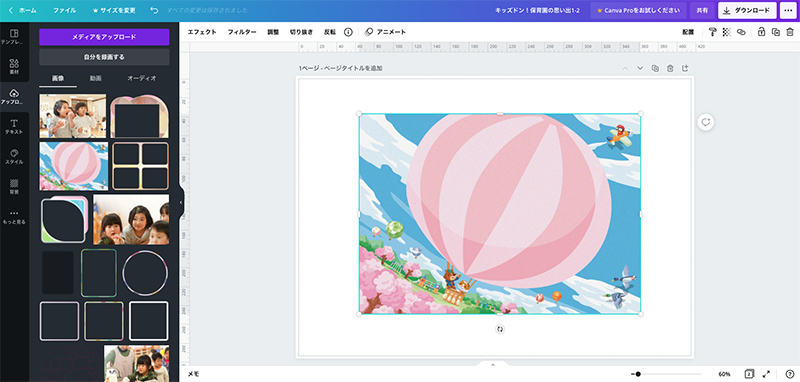
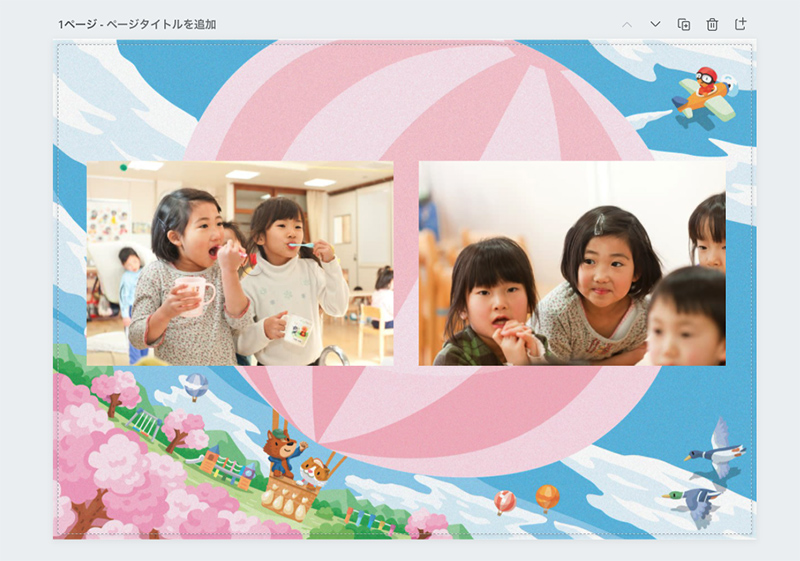
背景画を配置

キャンバス左手には「ツール選択ボックス」が表示されています。最も左手には、縦系列に「テンプレート・素材・アップロード・テキスト…」などのツールカテゴリーのタブがあります。ここではアップロードを選択します。

予めアップロード済みの背景を配置します。「ツール選択ボックス」内の写真をワンクリックするか、キャンバスにドラッグ&ドロップします。

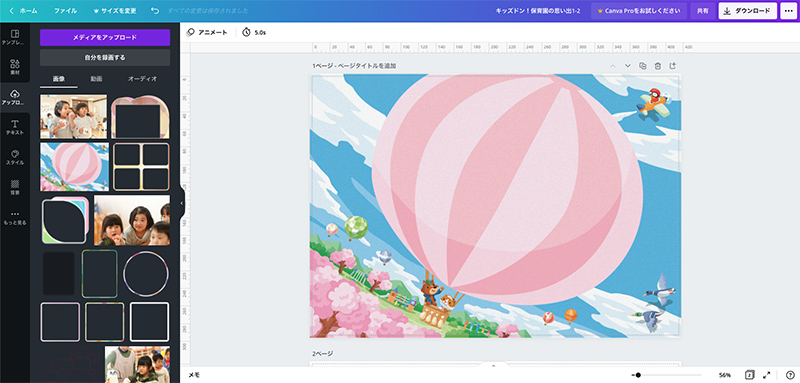
ここで重要なのが、背景を「塗りたし」領域まで掛かるように配置することです。上の図が正解の配置の仕方です。詳しい「塗りたし」の内容については第一回の「用紙設定と出力設定編」をご参照ください。
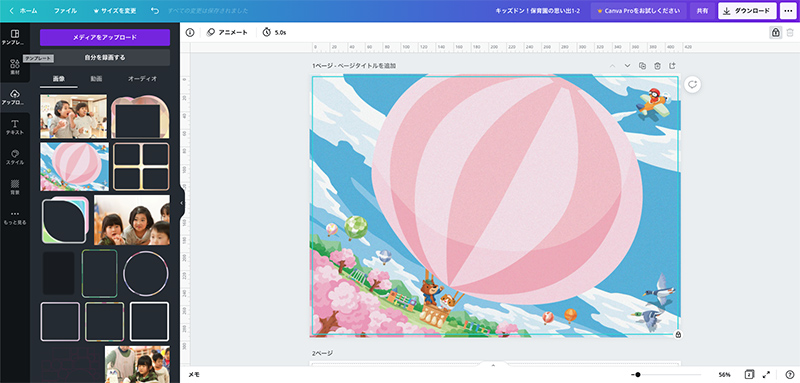
ロック機能を使う

背景は何かの拍子に動くことの無いよう、ロックをしておきましょう。背景画をワンクリックすると背景の周囲が緑色の線で囲まれます。
この状態でキャンバス右上にある「南京錠」マークをクリックすると、背景画が動かなくなります。背景画の右下には南京錠のマークが付き、現在この画像はロック中である旨が示されます。
写真を配置

予めアップロード済みの写真を配置します。「ツール選択ボックス」内の数点の写真をワンクリックするか、キャンバスにドラッグ&ドロップします。
写真はキャンバス上で小さく見えても、実際にはA3用紙大からポスター大までのサイズを有し、それに伴うファイル容量があります。
(実際に)大容量の写真が何十枚もキャンバスに配置されてくると、操作がもたついてくる(つまりサクサク操作ができない)場合があります。
このため、しかるべき写真サイズまで容量を減らし、快適な制作環境を整える必要があります。この写真サイズの変更に関するブログ記事がありますので、併せてご覧ください。
解説に戻りまして、写真を複数配置する際に、知っておくと便利な機能を紹介します。
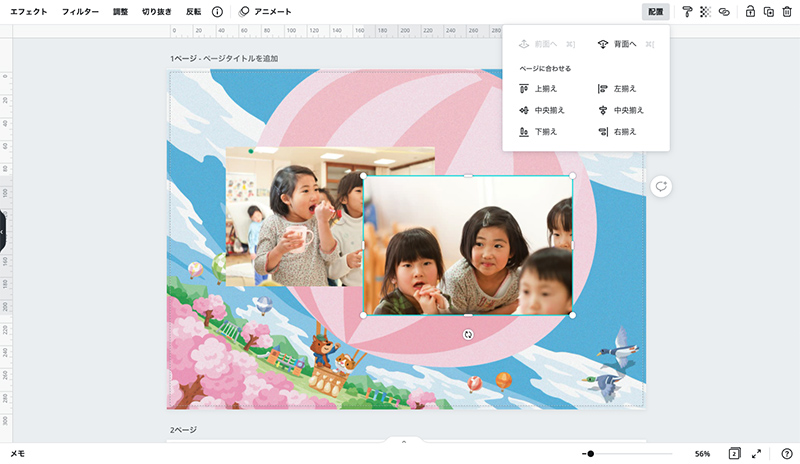
配置入れ替え

複数の写真が重なり合う際における「写真の前面配置、背面配置」を指定できる機能があります。上の図のように、写真を指定した後、右上に表示されてる「配置」ボタンをクリックします。次に「背面へ」をクリックすると、今背面にある写真の後に指定写真が配置されます。
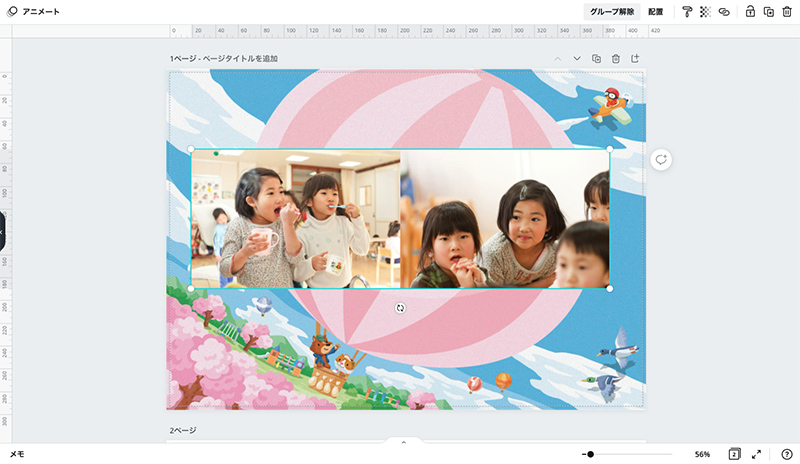
グループ化機能を使う

「グループ化」は複数の写真をコラージュしたり、写真にフレームを合わせてひとつのオブジェクトに見立てたりする際に有効です。
二つのオブジェクトを囲み、右上に表示されてる「グループ化」ボタンをクリックします。これにより選択された複数のオブジェクトは「一つ」のオブジェクトと認識されます。
反対にグループ化されたオブジェクトをバラしたい時は、オブジェクトをワンクリックした後に右上に表示されてる「グループ解除」ボタンをクリックします。
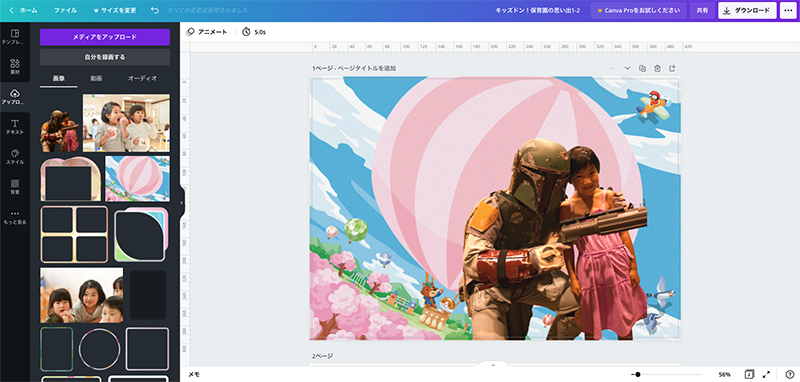
切り抜きを使用

予め切り抜きをした写真もCanva上で使うことができます。この際その写真の拡張子は「.png(ピーエヌジー)」ファイルであることが条件です。pngファイルは切り抜かれた対象以外の部分を「透明化」して表示することができるファイルです。
ちなみにCanvaには有料プランの「Canva-Pro」があり、これに登録するとCanva内にて「切り抜き」が行えます。
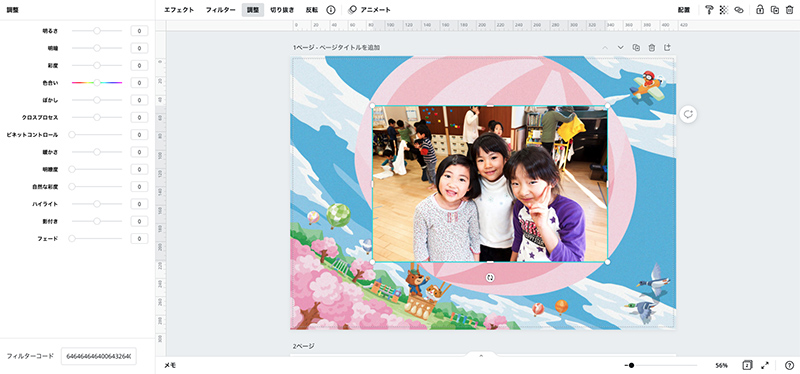
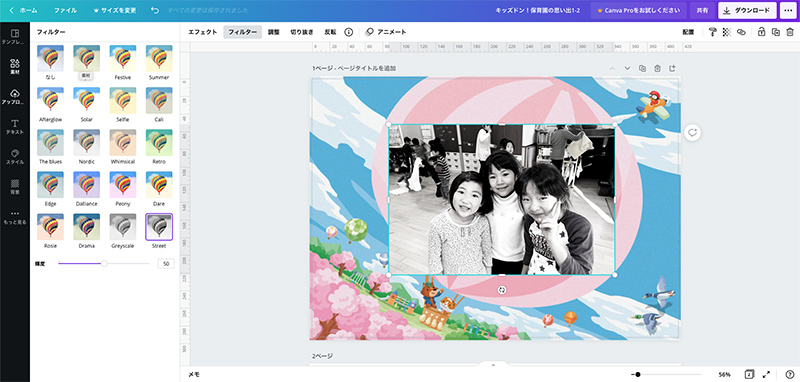
写真を補正

Canvaはキャンバス内で写真の補正ができる機能があります。写真を指定した後に、キャンバス上部の左寄りにある「調整」をクリックします。調整ボックスが現れ、複数の補正項目が縦に並んでいます。
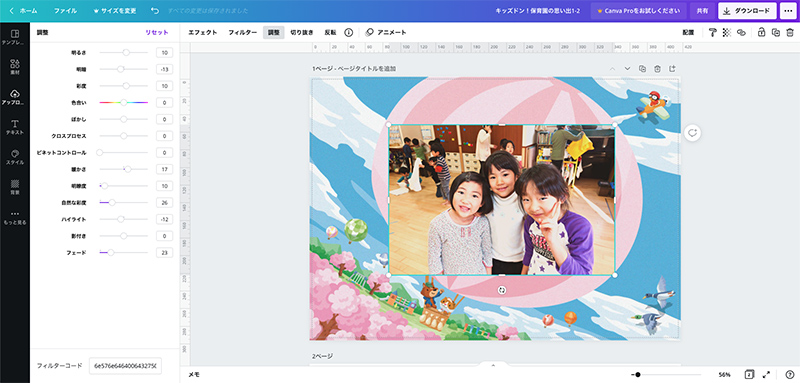
手動調整

補正項目それぞれを移動して、写真の変化を確認してみてください。(やり過ぎは禁物です。ほどほどをお勧めします。)
パソコンモニターやスマホスクリーンで見ている「色」と、印刷で出力される「色」は異なることをまずはご理解ください。恐らくあなたが今見てるモニターの色と、スマホで見る色合いも異なって見えてると思います。そんな避けることのできない状況で押さえておきたいのが「明るさ」です。
一般的にモニターで閲覧してる明るさに対して、印刷のそれはやや「沈む(暗くなる)」傾向にあります。このことから補正の際には最適な明るさと感じてるものから、さらにやや明るめ(不自然でない程度)にしておくと、全体の仕上がりが良好な結果につながることが多いのが事実です。
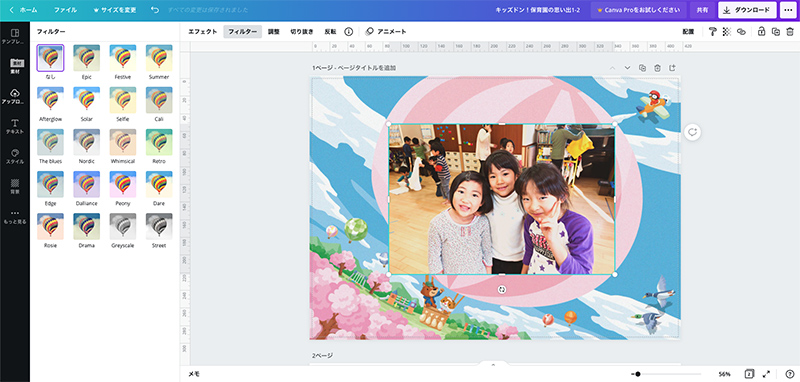
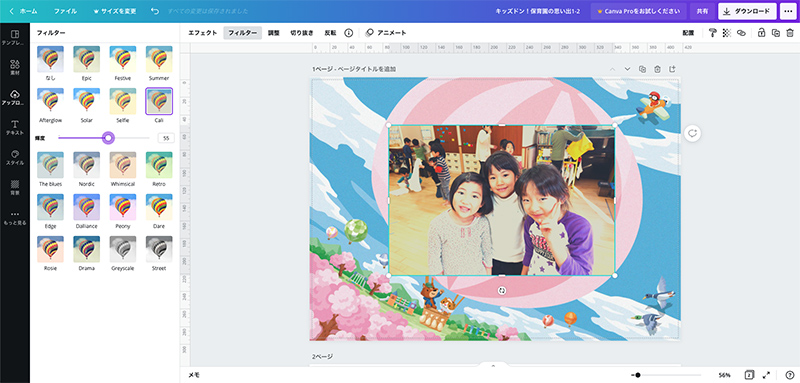
フィルター

Canvaには予めレタッチ(補正して色合いを整えること)が雛形として設定されています。ワンタッチでそれなりの雰囲気に仕立てることができて便利ですが、乱用すると支離滅裂な原稿になるリスクもあるので、オーソドックスな内容のみにとどめることをお勧めします。


ちなみに「調整」と「フィルター」は複数の写真をグループ化した後でも、グループ内の個々の写真に対して適応させることができます。
おわりに
今回は、オンライングラフィックツールCanva(キャンバ)の「写真配置と補正処理」について解説しました。
オブジェクトを固定する「ロック」、複数の画像の位置を入れ替える「配置変換」、複数の画像をまとめる「グループ化」など、グラフィックを扱う上で十分な機能が備わっています。
また、補正処理も複雑な操作なしで意図する仕上がりにできる点も特筆です。全体的にやや明るめに補正すると、印刷時に美しい仕上がりとなるでしょう。
次回の第三回は「写真を装飾してレイアウト-フレームとグリッド」について解説します。実践に近いチャプターですのでどうぞお楽しみに。
Canvaでの制作に関連する他の記事も併せてご覧ください。
(上記は当社ご成約者様への特典を対象とした内容となっております)
今回も最後までご覧いただきありがとうございます。それでは、また。

キッズドン! 代表 宗川 玲子(そうかわ れいこ)
SNSで情報更新をお知らせします
ブログや、フリー素材の新作、ニュースなどの更新情報を、ツイッターとインスタグラムでお知らせしています。フォローしていただき最新情報をお受け取りください。












