卒園アルバムのつくりかた
BLOG Archive
- 卒園アルバムTOP
- 卒園アルバムのつくりかた
- Wordで作ろう!卒園アルバム(フレーム付き写真制作編)
2021.9.14
Wordで作ろう!卒園アルバム(フレーム付き写真制作編)
今回は、Microsoft「Word」」を使用して、アルバム原稿制作の際に写真を引き立てる「枠=デザインフレーム」の制作方法を紹介します。
デザインフレームとは?
キッズドン!が総称しているデザインフレームとは「写真を囲む装飾枠」を示します。
ストライプや花柄、ドット、幾何学模様、アナログ、デジタル、シンプル、バリエーションなどなど様々なフレームが存在します。
キッズドン!では、これらのフレームをAdobe-IllustratorとPhotoshopにて制作しています。本来上記の製品での制作方法を紹介したい所ですが、ご家庭使用では普及率が低く、相応のスキルも必要となる事から一般的ではありません。
そこで、ここではMicrosoft製の「Word」を使用し、同じ様な体裁に仕上げる方法を紹介します。
なぜWord?

それではなぜ、本来ワープロ使用が中心であるWordを使用するかを説明します。
下が理由の一例です。
- 普及率が高い
- トリミング機能が優秀
- グラフィック機能も併用可
- お客様が使い慣れている
- 角丸効果が調整できる
- 枠の太さを均一化しやすい
- 自由曲線でのトリミングも可
この記事では「フレーム付写真」の加工のソフトとしてWordを使用する方法を紹介しています。加工した後、Wordでレイアウトを組むこともできますが、キッズドン!がおすすめするレイアウト作業用ソフトに「Canva(キャンバ)」があります。
オンライングラフィックツール「Canva(キャンバ)」はWeb上で操作ができるオンライングラフィックツールです。グラフィクソフト未経験者でも直感的に操作ができ、何より卒園アルバム制作にふさわしいソフトと言えるでしょう。
Canvaの紹介、および実践内容を紹介した記事を併せてご覧ください。
全体の流れ
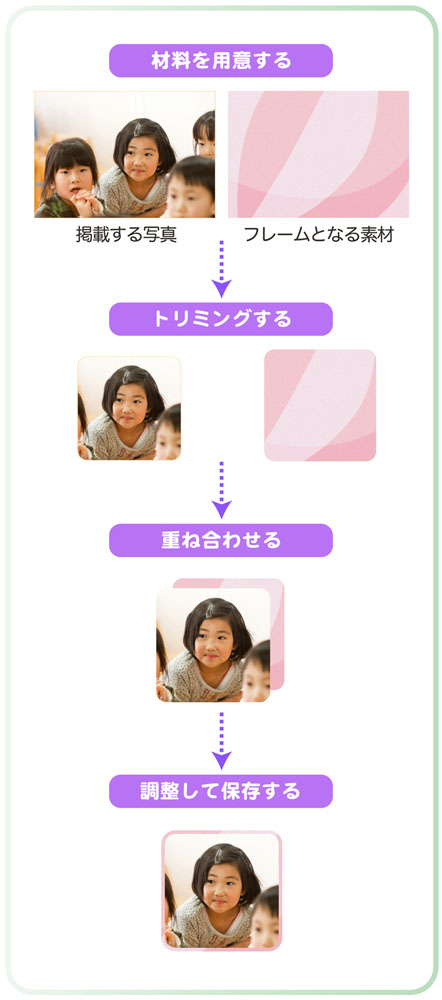
進行は概ね下記の手順で行います。
- 写真のおよそのサイズを決める
- オンラインソフトで写真をトリミング
- オンラインソフトで枠素材をトリミング
- Wordで画像型と枠型を採る
- 上の2つを重ね合わせ調整
- 影などつけて図として保存
作ってみよう!
写真のおよそのサイズを決める
掲載する写真サイズをおよそでいいので決めておく事をお勧めします。
理由はやみくもに画像を加工して素材を制作しても、あとから配置した際に、次の要因で「作り直し」となる事が多々あるからです。
- 入り切らない
- 望まない空間が発生する
- 全体の見え方が想定と異なる
- 周囲の写真枠との色彩バランスが悪い
成功の秘訣は、作業を最短時間で仕上げることに他なりません。なるべく無駄を省く意識で望まれることをお勧めします。
オンラインソフトで写真をトリミング
初めに写真のどの領域を使用するかを決め、それに沿ったトリミングを行います。
Word自体でも画像をトリミングし「図として保存」が出来ますが、オンラインソフトを使用した方が作業工程を早める事ができます。
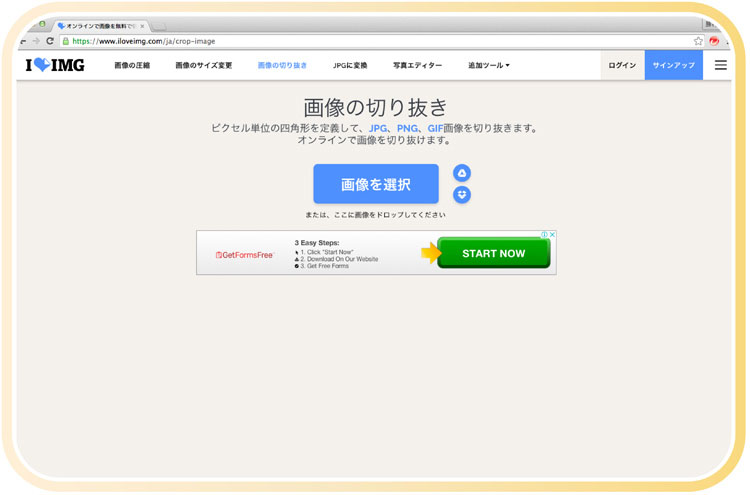
I♥IMGを使用する
このオンライン写真加工ツールは、過去に何回かブログで紹介をしています。
今回のトリミング以外にも「写真のサイズ変更」「圧縮」「異なるファイル形式に変換」「フレーム付加」など様々な加工をする事ができます。
写真を取り込み加工する
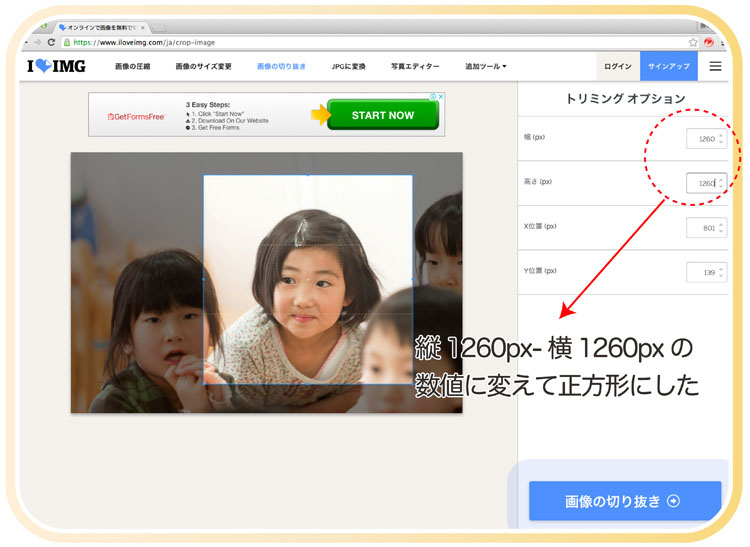
四隅を動かしトリミング領域を指定します。
数値(pixel)で領域を指定することもできます。
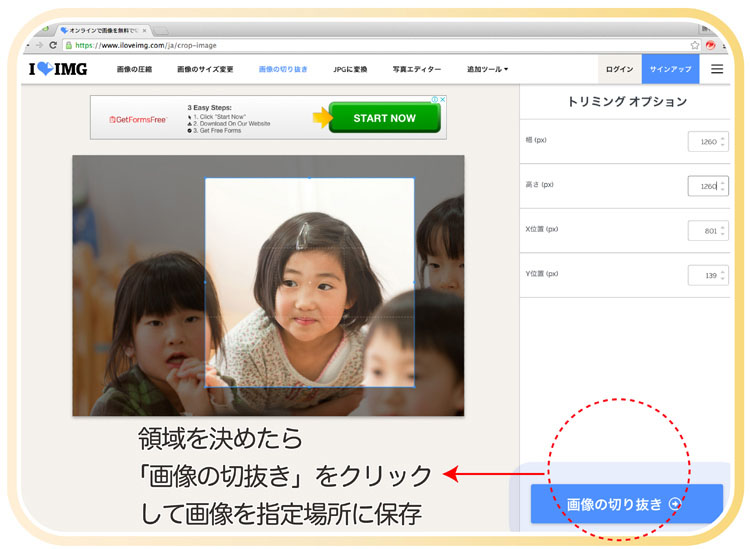
領域が決まったら画像を保存します。
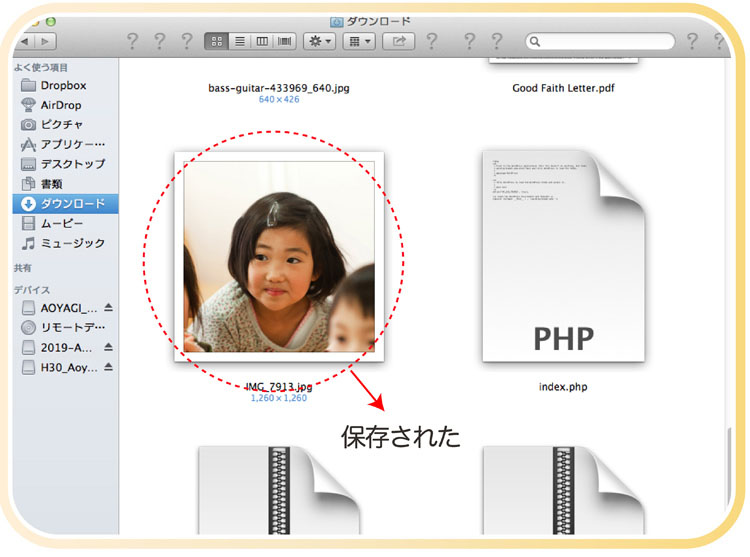
指定された場所に写真が保存されました。
フレームのデザインもトリミング
これと同様に写真枠=フレームとなるデザインも、トリミングしておく事をお勧めします。ちなみにインターネット上で、フリー素材としてダウンロードできるサイトを紹介いたします。(外部サイトにリンクします)
フリー素材紹介サイト「ホムページ大学」を見る
Wordで画像型と枠型を採る
Wordにある「図形」の形に写真を取り込む方法で、加工写真を作ります。
画像をWordに配置
画像をWordに読み込む以前での設定で大切なことがあります。
この設定をしないと、高解像度画像であっても、Wordに配置された時点で「圧縮」が掛かり、低解像度化されてしまいます。
これを未然に防ぎ、基の高解像度を保つには下記の操作を行います。
- ファイル>オプション>詳細設定
- イメージとサイズの画質
- ファイル内のイメージを圧縮しない(または基の解像度を保持)にチェックを入れる
オプション以外でも画像を配置した時点で、上部メニューバーに「圧縮」ボタンが表示されますので、そこで設定することもできます。
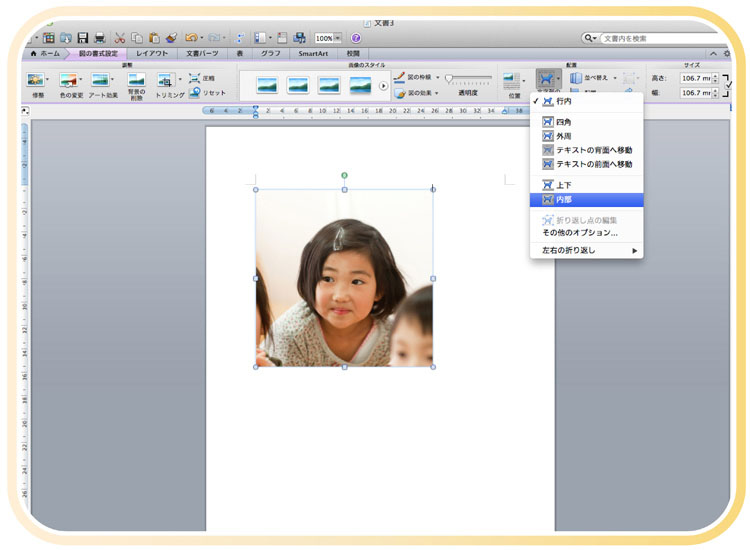
画像を下記の方法で書面に配置します。
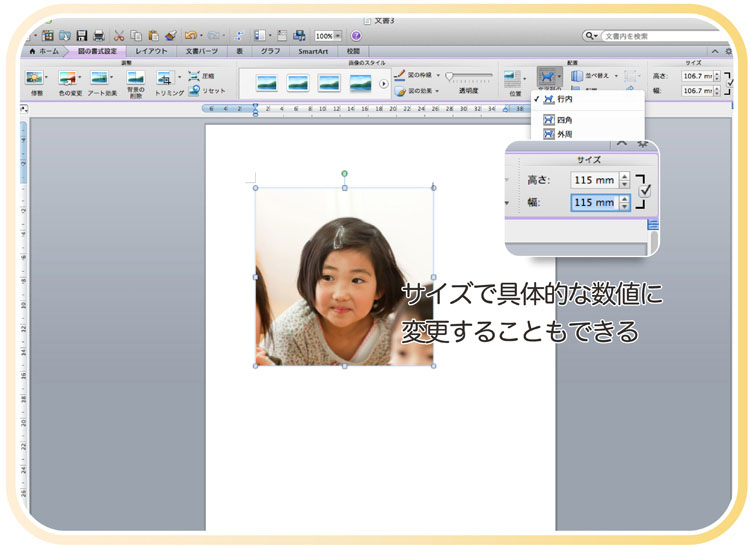
必要に応じてサイズ変更
サイズ変更は、画像の四隅を動かすか、数値を入力して行います。
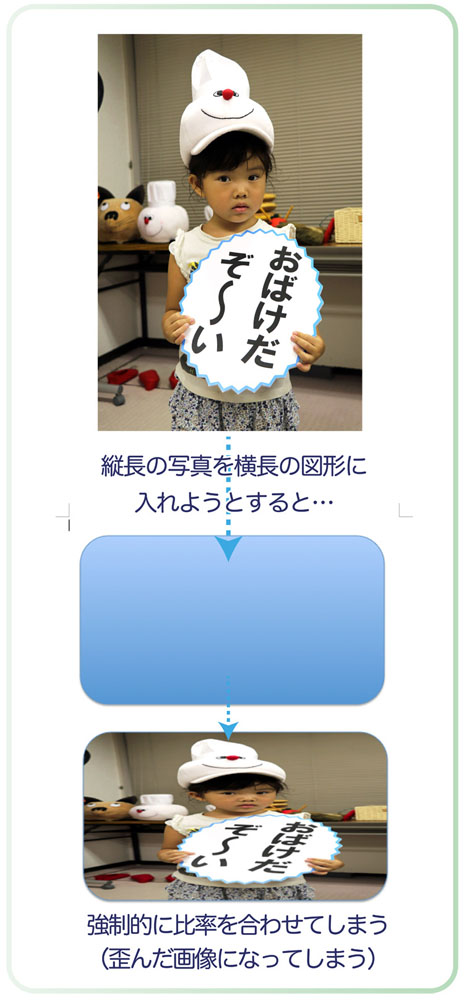
図形と写真の相互関係
図形は写真の形を変形させるツールです。
図形を書面に配置し、形を調整した後、写真を読み込むと、図形の形に写真が当てはまります。ただし注意があります。それは
ということです。下記の図をご覧ください。
この現象を防ぐため前述の「概ねのサイズ決定」と「事前のトリミング」が必要となるのです。
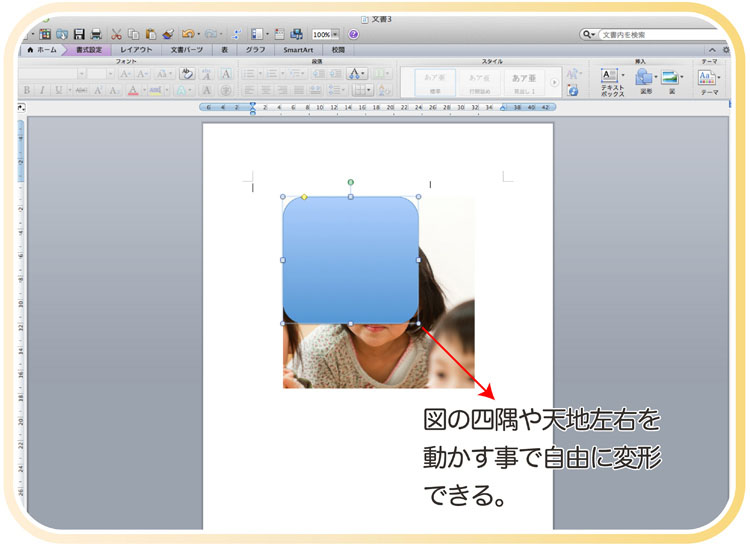
図形を配置
下記の手順にて図形を配置します。
挿入から図形を選択します。
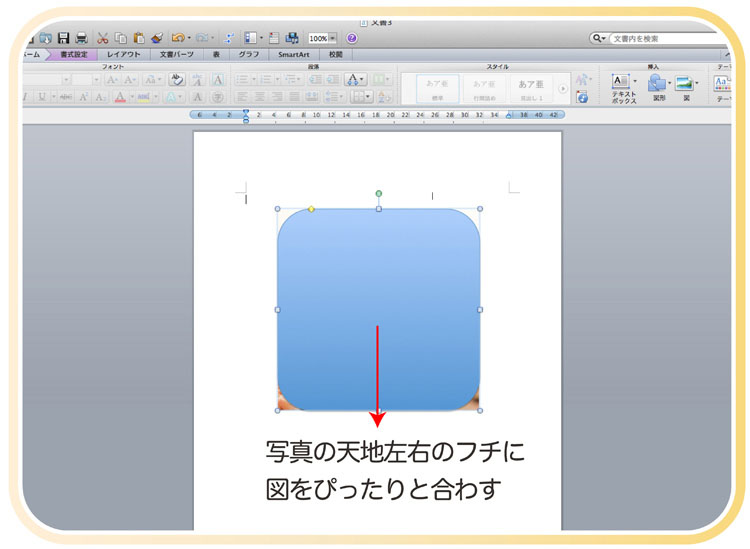
図形を前項でトリミングした写真上に重ねます。

写真の天地左右に合う様に調整します。
写真を図形に読み込む
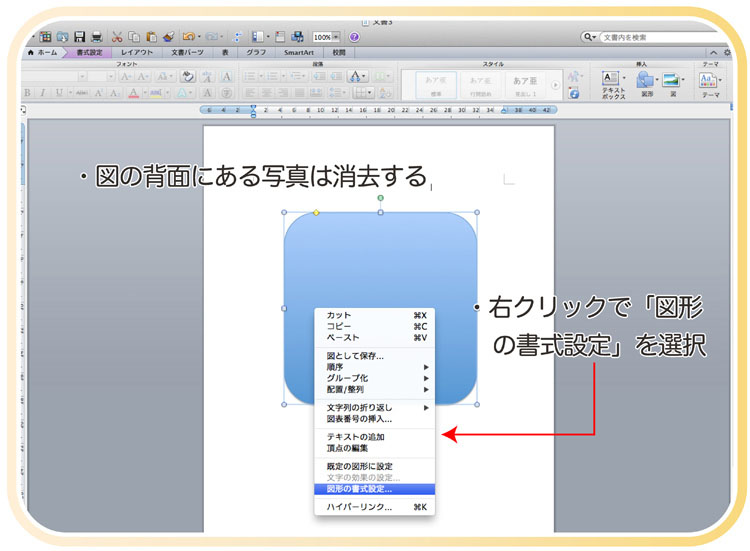
後方にある写真はサイズ比率を計るためのものでしたので消去します。その後に下記の手順で写真を図形に読み込みます。「図の書式設定」をまず選択します。
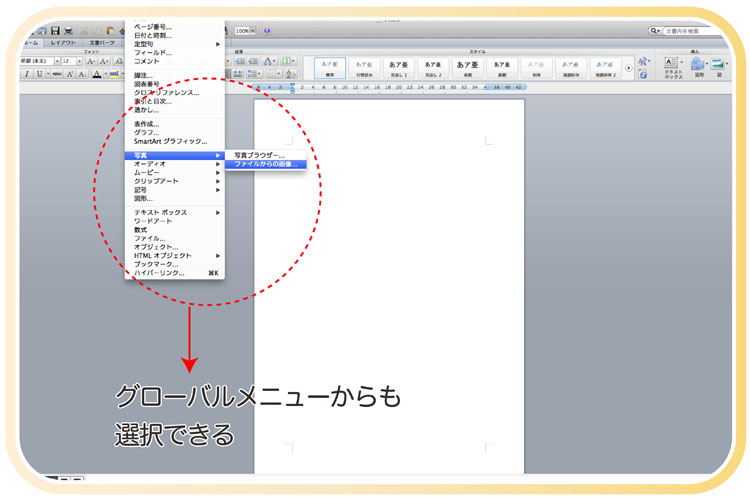
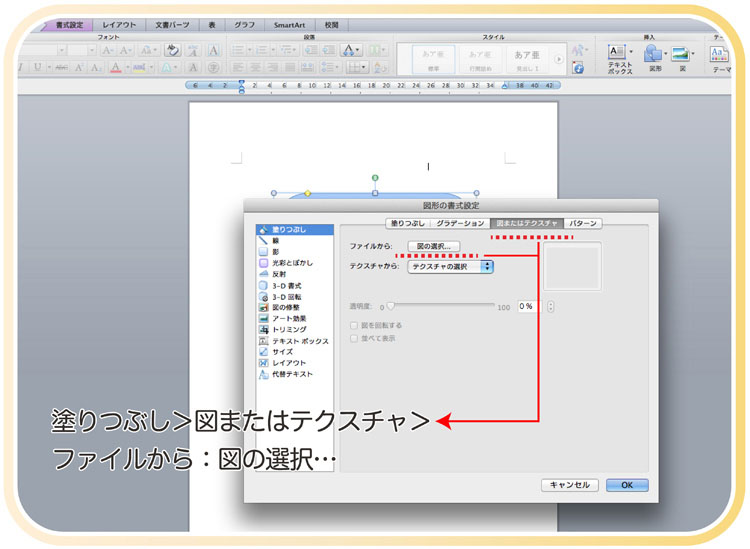
塗りつぶし>図またはテクスチャ>ファイルから:図の選択を選びます。
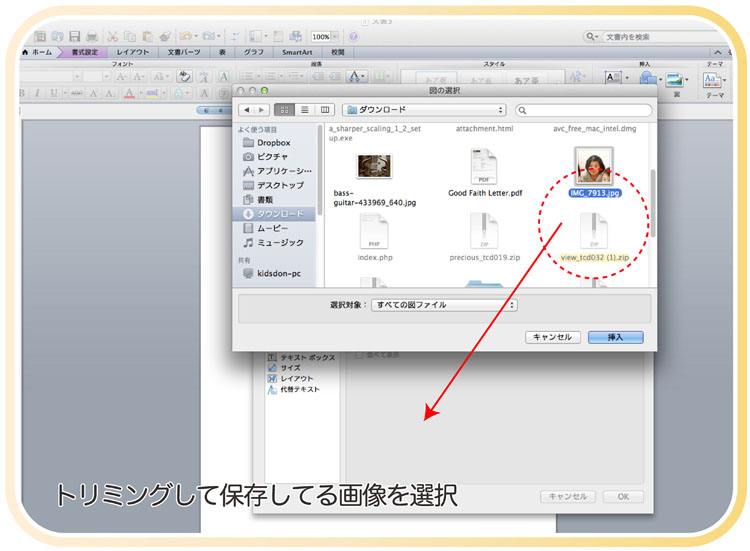
先程オンラインソフトで「トリミング」した画像を選択します。
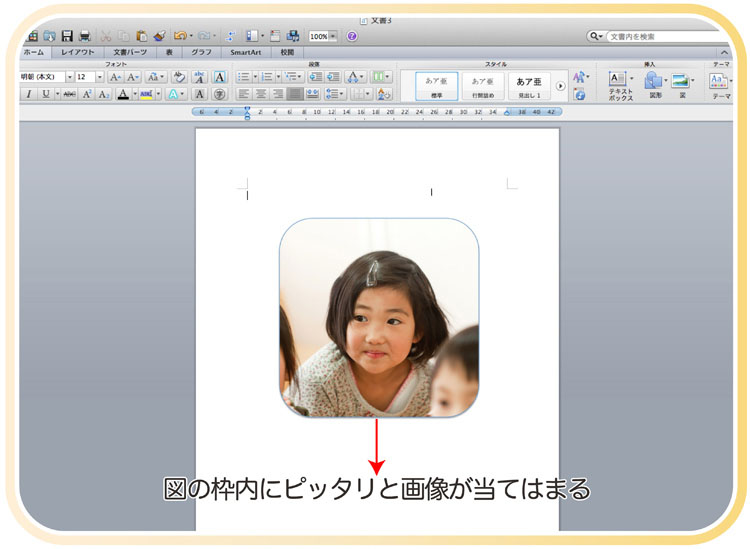
図の中に写真がピタリと当てはまりました。
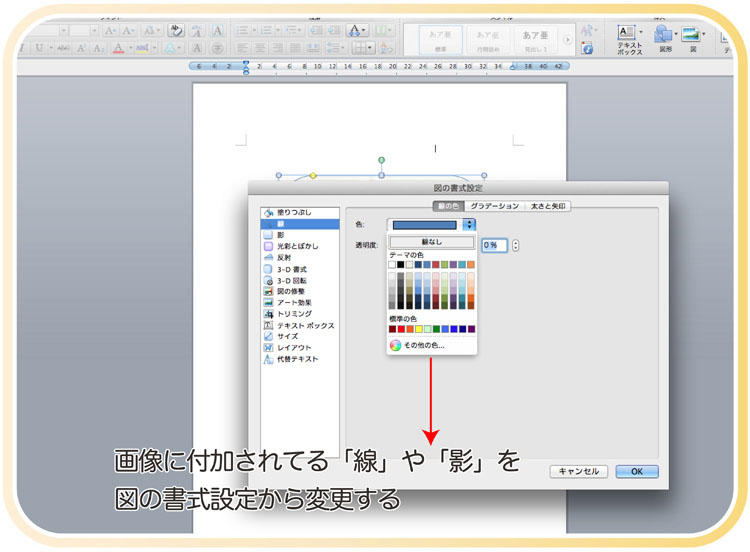
効果を消す
図形は書面に配置した時点で「影」や「線」が付加されています。これを消去しましょう。
「図の書式設定」>影と線の項目で「無し」を選択します。
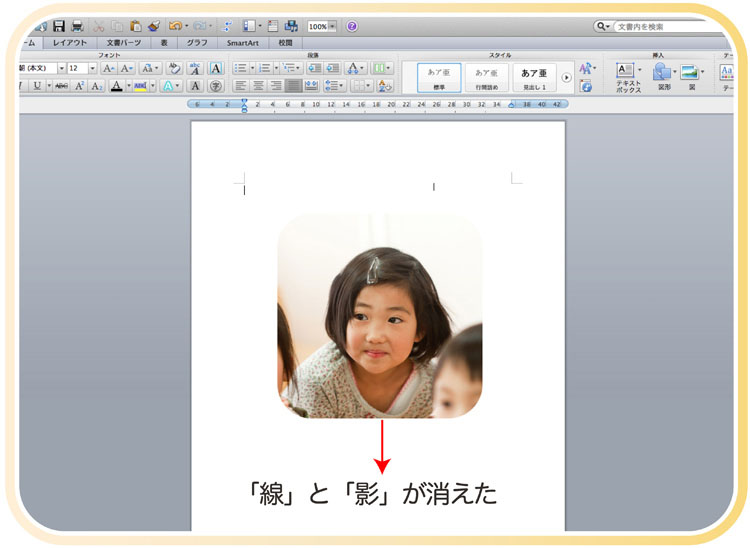
影と線が消えました。
Wordでフレームの型を採る
次にデザインされたフレームの制作をします。下記の手順で進めていきます。
業者に見積請求をする
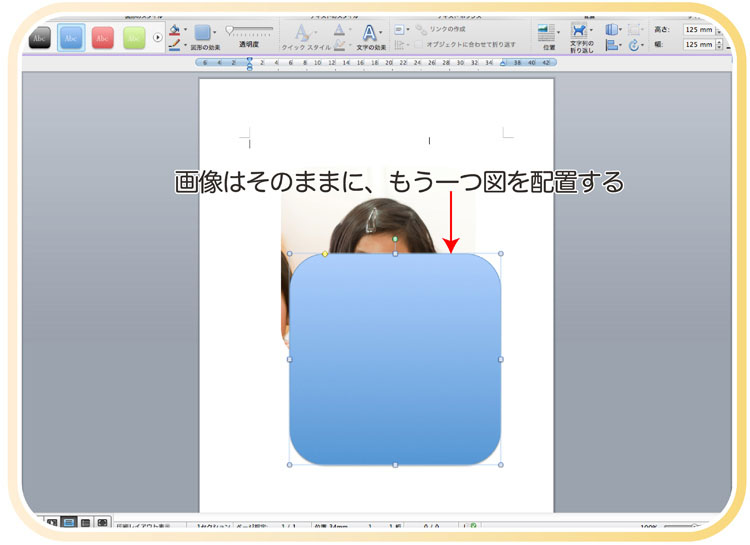
制作済の画像はそのままで、もう一つ図形を配置します。
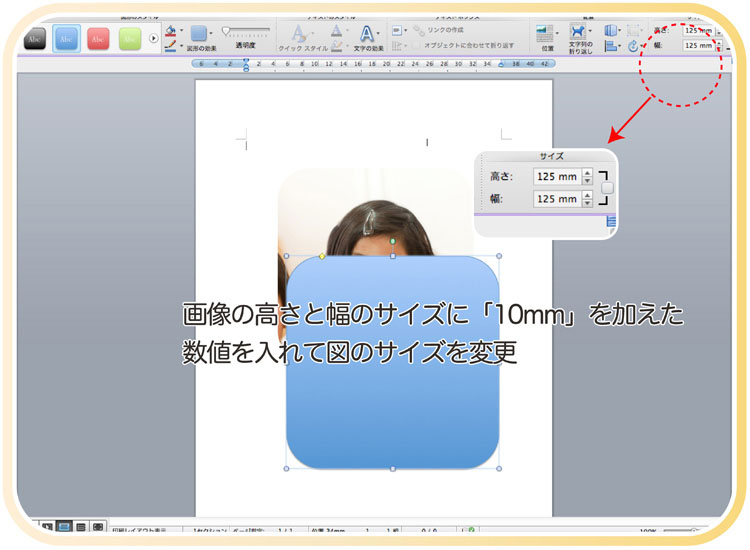
制作済の画像をクリックするとその寸法が表示されますので控えます。
図形のサイズを、先程控えたサイズにプラス10mm加えた数値に変更します。

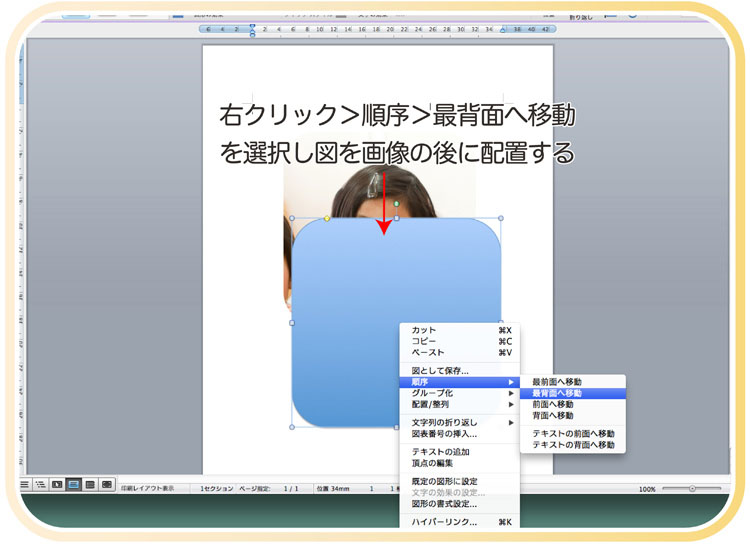
図形を写真の背面に移動します。
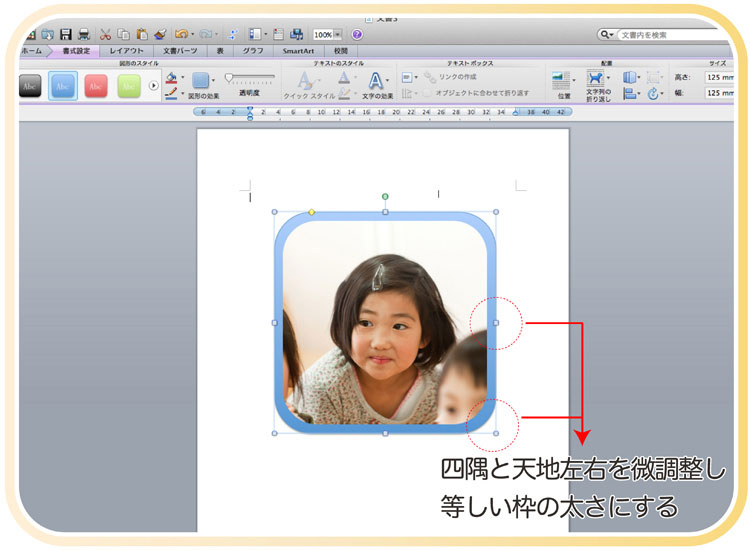
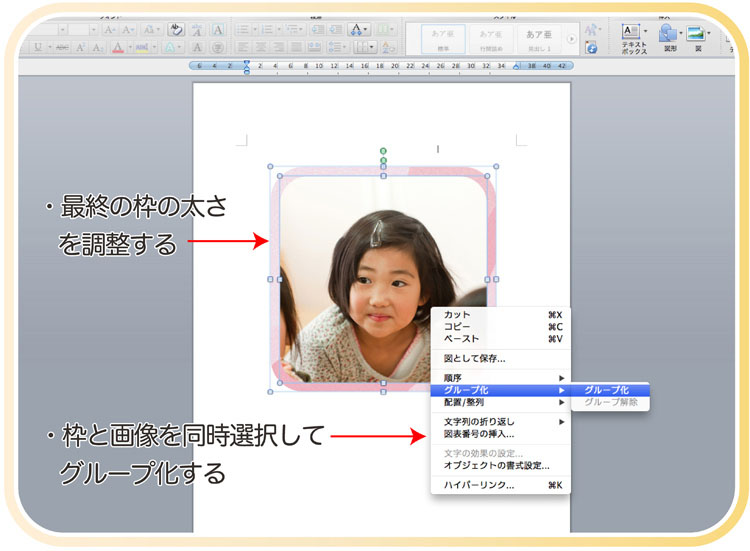
フレーム幅の調整
図のように枠の太さを天地左右均一に調整。
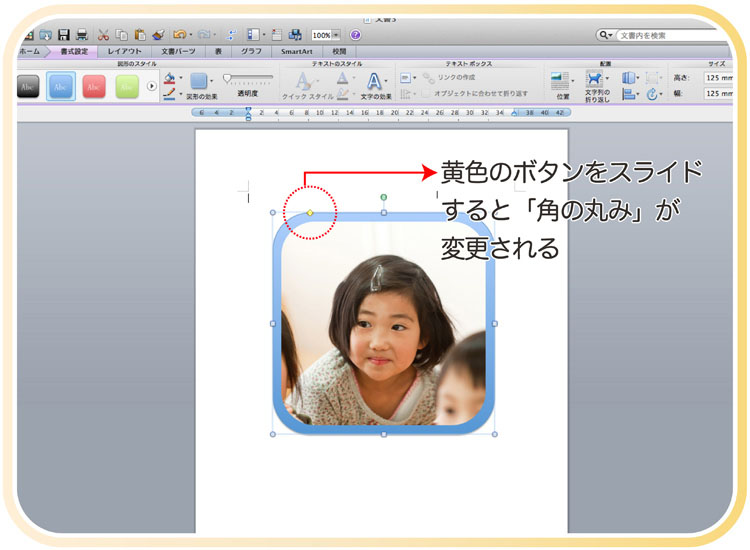
図形左上にある「黄色いボタン」を左右にスライドすることにより「角の丸み」が変化します。これを使用し、内側の写真の角の丸みとのバランスを調整し「不自然でない流れ」を作ります。
フレームにデザインを施す
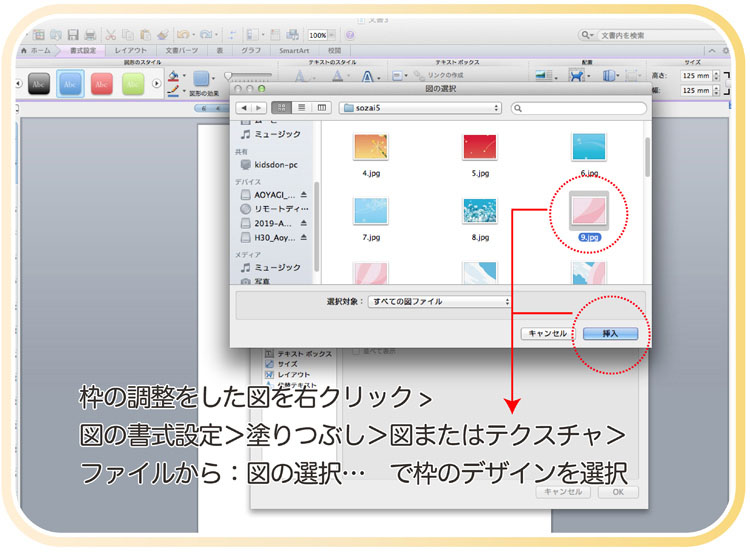
フレーム用の図形に、写真加工の時と同様に「枠のデザインとなる画像」を読み込みます。
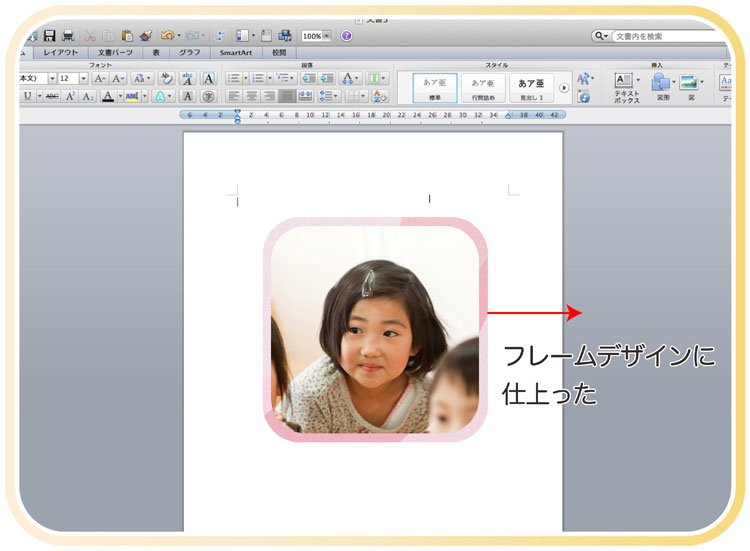
フレームにデザインが施されました。
再度フレーム幅の調整を行い、写真とフレームをグループ化します。
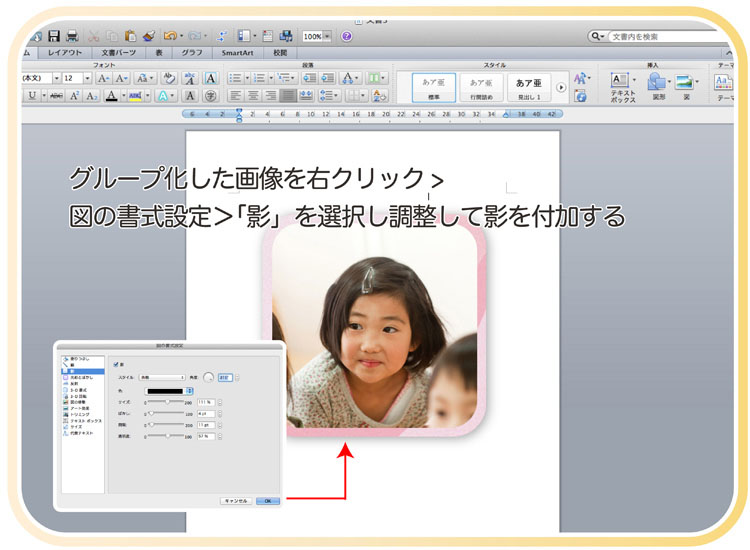
完成した画像に影を付けてみましょう。
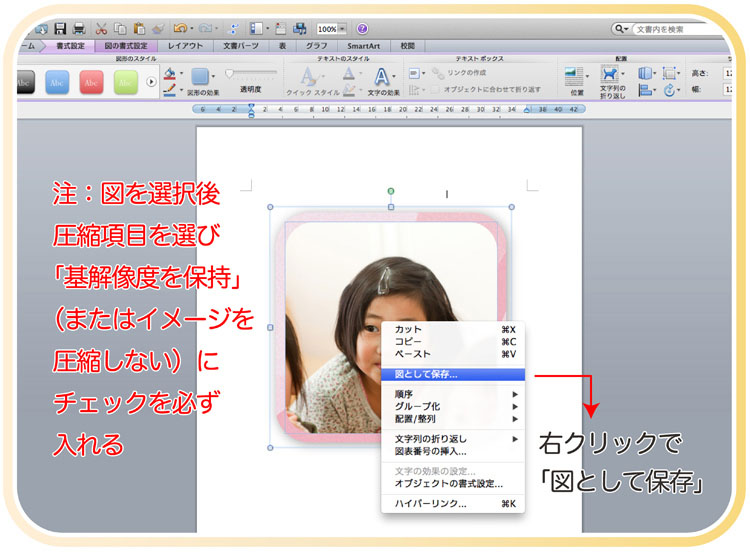
図として保存する
完成した画像を保存します。保存は背景透過の「PNG」というファイル形式を用います。そしてこの操作での重要な点は次の通りです。
前項「画像を配置」の冒頭で説明したものです。再度この項目に「チェック」が付いてるかを確認してください。
圧縮されていない事を確認し保存を開始します。
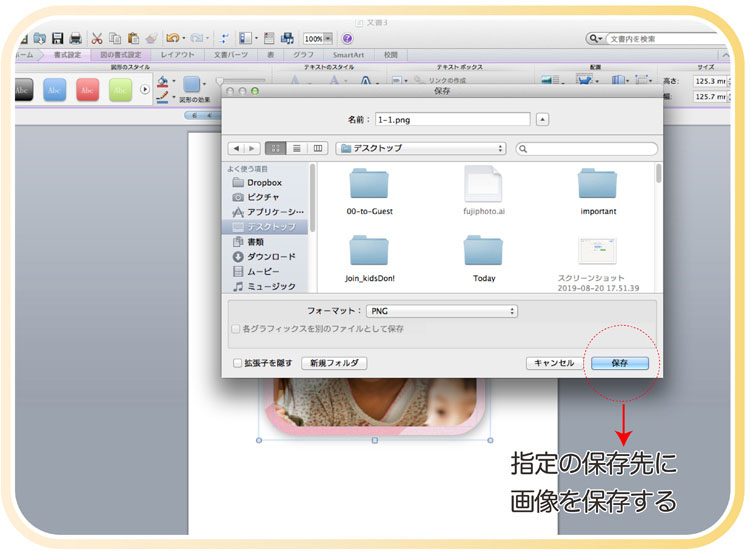
指定の保存先に保存します。
おわりに
今日はMicrosoft-Wordで写真にデザインされた枠=フレームを付ける方法を紹介しました。
Wordは意外にも高度なグラフィック処理を搭載しており、この他、画像の切り抜きなども行えます。
反面弱点もあります。画像を一旦縮小して保存し、再度Wordを起動してから、その画像を拡大すると「画質劣化」を伴う事象が起こる場合もあります。これによりWord内での「写真の縮小」は確定したのちに保存すると良いでしょう。
また、ファイル容量が大きい場合、正確にPDFで出力出来ないケースも聞かれます。
このことから多数の写真を微細にレイアウトする場合は、専門であるグラフィックソフトを使用するのがお勧めです。
今回も最後までご覧いただきありがとうございます。それでは、また。

キッズドン! 代表 宗川 玲子(そうかわ れいこ)
SNSで情報更新をお知らせします
ブログや、フリー素材の新作、ニュースなどの更新情報を、ツイッターとインスタグラムでお知らせしています。フォローしていただき最新情報をお受け取りください。